Google Tag Manager is a great tool, but do you leverage the GTM extensions as well? Every month new Google Tag Manager extensions are created and some of them are pure gold.
A while ago I wrote a post on Google Analytics Chrome Add-ons and now it is time to dive into Google Tag Manager add-ons and tools.

In this post I will elaborate on the best Google Tag Manager extensions that are currently out there. They can be a great help in improving your Google Analytics and Google Tag Manager setup and debugging issues more quickly.
For your convenience, I have placed direct links to all GTM add-ons below:
List of Google Tag Manager Extensions
1. Google Tag Assistant
Tag Assistant can be used to create, validate, diagnose, and troubleshoot your Analytics data on each of your pages. Once you create a recording and detect a problem, you can check again to verify whether your tags are firing correctly following a fix.
Learn more about it in the Google Analytics Help Center.
Need more help to get started? Watch the videos below:
Validating Google Analytics Implementations with Tag Assistant
Learn About Google Tag Assistant Recordings
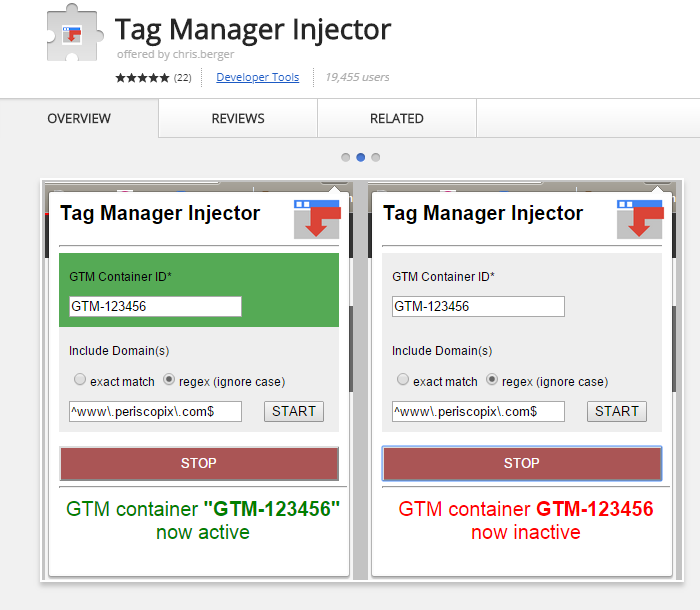
2. Tag Manager Injector
Tag Manager Injector is a great tool for debugging and testing Google Tag Manager implementations. It greatly simplifies the process of inserting GTM code on any site where no Tag Manager container code is implemented or where you don’t have access to.

Very useful in different scenarios:
- When preparing and testing a GTM container before you have access to the clients GTM and/or GTM is implemented on the site.
- When teaching a group of people on how to use GTM.
- When I got asked for help to track a specific element on a website. I can simply play around with a demo GTM account and test the setup first.
Read this article to learn more about how to effectively use Tag Manager Injector.
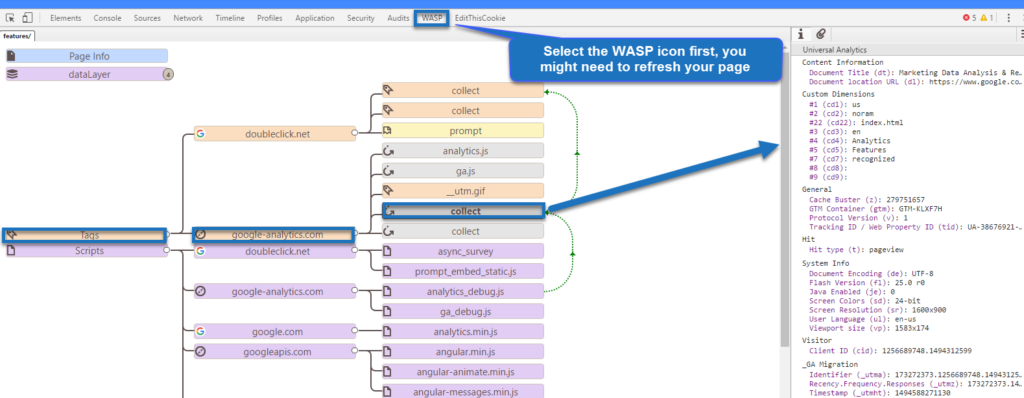
3. WASP
WASP is another useful Google Analytics and Google Tag Manager extension and is embedded in the “Developer Console”.
This application can be very useful in exploring and debugging GA and GTM tracking issues. Further, it allows you to debug a ton of other tracking scripts.
At first it can be a bit challenging to work with. So make sure to practice enough.

Read about the features of WASP and how it can help you and your organization.
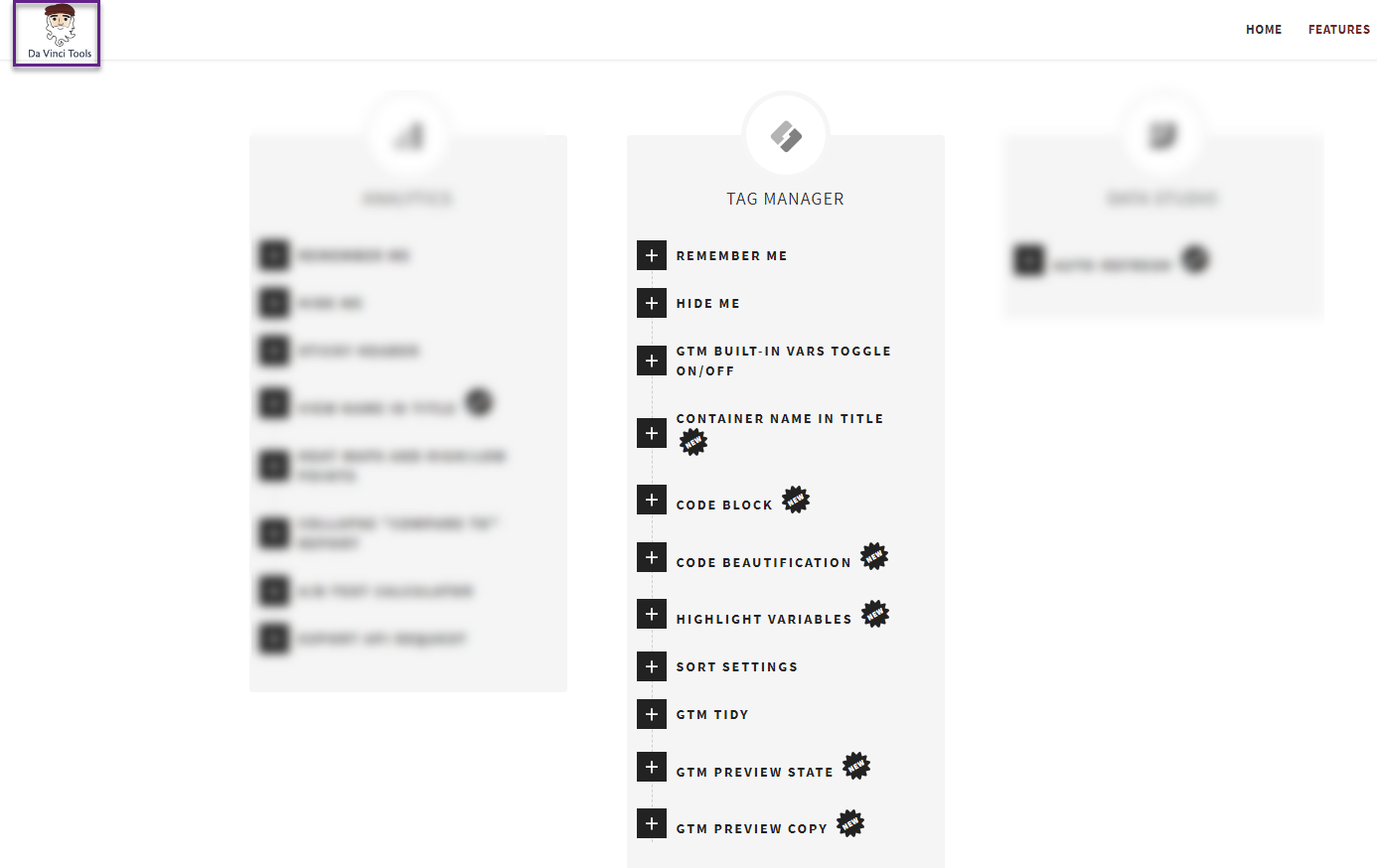
4. Da Vinci Tools
Da Vinci Tools is another great Google Tag Manager tool and add-on. It comes with a solid set of Google Analytics features as well.
 It makes your life a lot easier when working with GTM.
It makes your life a lot easier when working with GTM.
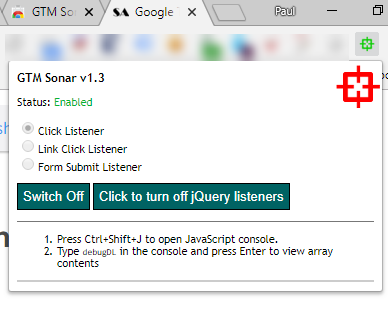
5. GTM Sonar
GTM Sonar is the first out of two Google Tag Manager tools of Tag Manager expert Simo Ahava that are discussed here.
I have found this extension very useful when debugging the standard Google Tag Manager listeners.

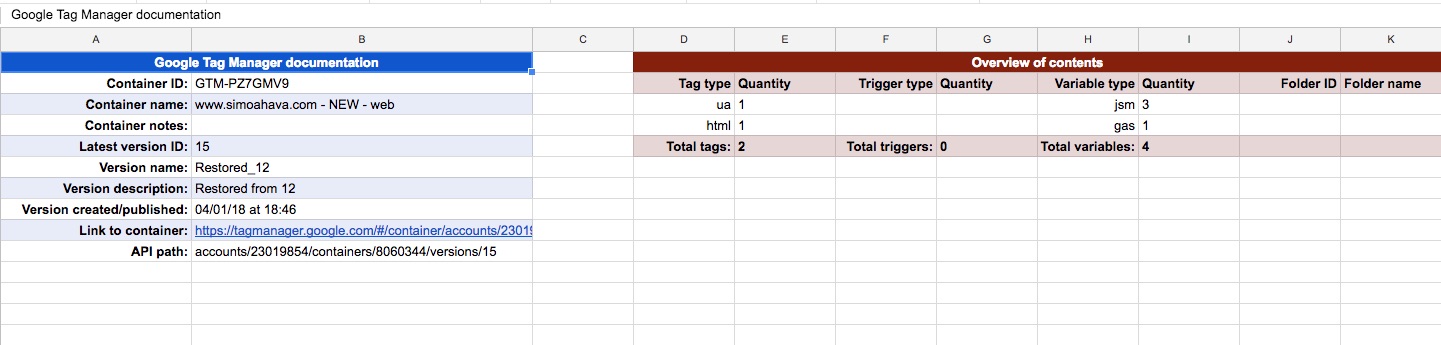
6. GTM Tools
GTM Tools are not a Google Tag Manager Chrome extension, but a Google Sheets add-on instead.
Simo’s tool lets you manage and update your Google Tag Manager containers, tags, triggers, and variables.
 It can save you a tremendous amount of time instead of trying to do everything directly in the GTM web interface!
It can save you a tremendous amount of time instead of trying to do everything directly in the GTM web interface!
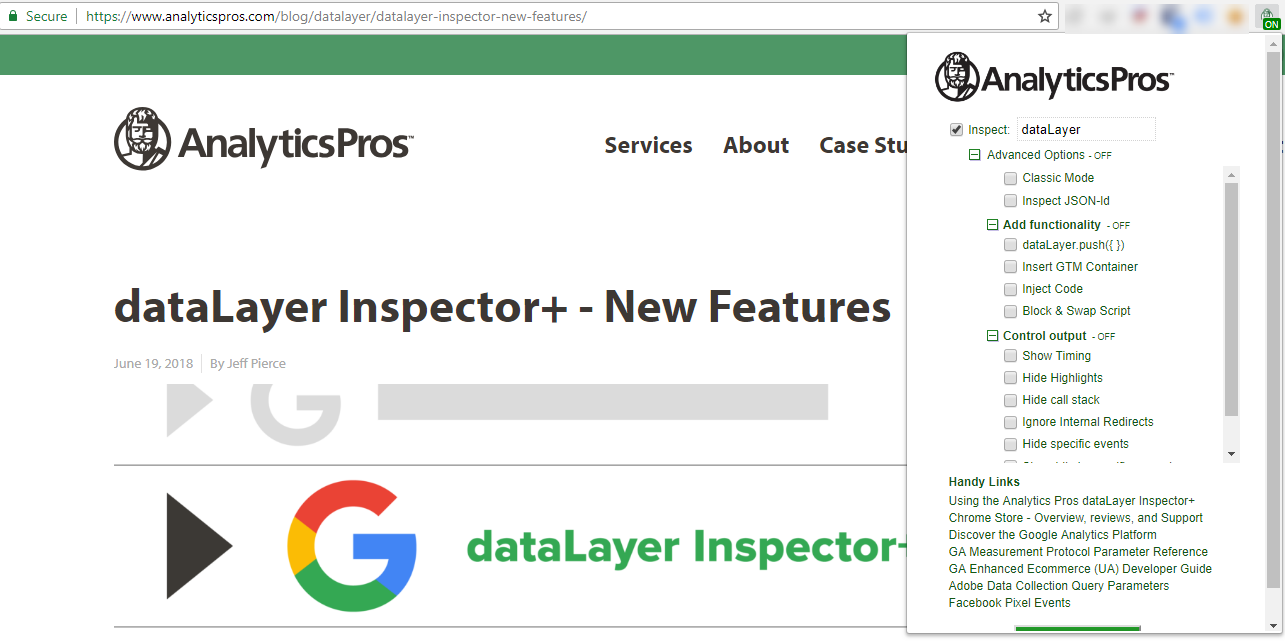
7. DataLayer Inspector+
The Google Tag Manager dataLayer Inspector + is a fantastic Google Tag Manager extension!
You can do a ton of things with this Chrome add-on and find out:
- What is pushed to the Google Tag Manager dataLayer?
- What is sent to Google Analytics?
- When are these pushes happening?
- Are there issues?

Analytics Pros has recently embedded some great, new features you should check out.
Further, the “Insert GTM Container” feature makes the Tag Manager Injector obsolete which is great as you can limit the number of add-ons to use.
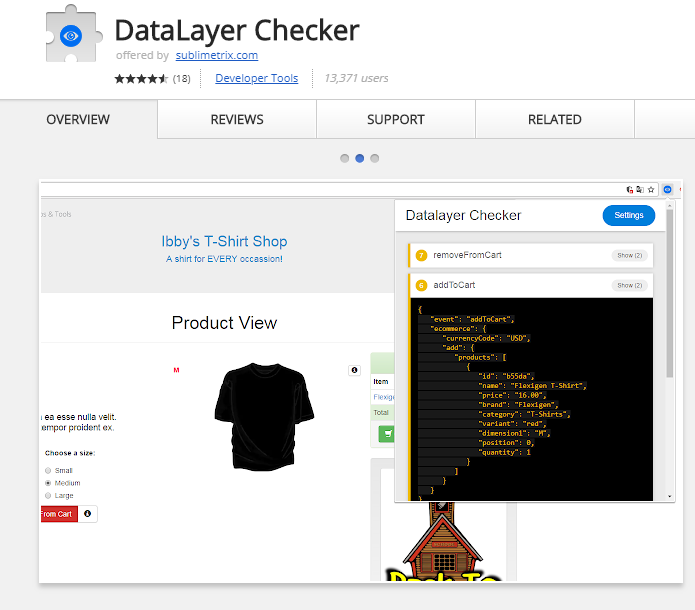
8. DataLayer Checker
DataLayer Checker is perfect for those of you who want to debug and check the dataLayer implementations without having to use the browser console!
 This GTM extension is great for debugging a basic DataLayer, but I recommend trying DataLayer Inspector+ if your needs grow!
This GTM extension is great for debugging a basic DataLayer, but I recommend trying DataLayer Inspector+ if your needs grow!
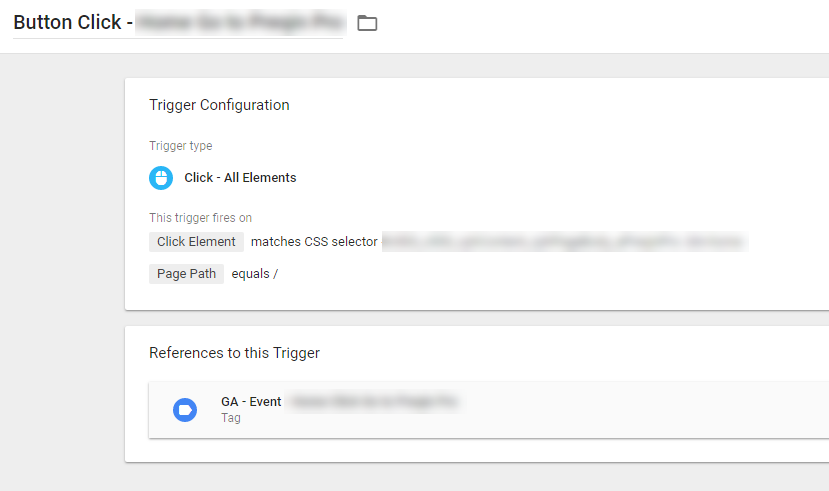
9. SelectorGadget
CSS selectors can be very helpful when setting up triggers in GTM.

Check out Selector Gadget if you find yourself setting up these trigger types very often.
It is an open source Chrome Extension that makes CSS selector generation and discovery on complicated sites a breeze. Want to save time? This extension is for you!
10. Copy CSS Selector
Copy CSS Selector is an alternative for CSS selector generation.
 Try them both and see which one works best for you.
Try them both and see which one works best for you.
11. GTM Code Editor
GTM Code Editor allows you to use a code editor inside of GTM to edit and debug your HTML tags.
 Give it a try and let me know how it goes!
Give it a try and let me know how it goes!
12. GTM Variable Builder
GTM Variable Builder can be very useful if you are not familiar with DOM variables. You can easily create Custom JavaScript variables and retrieve values of particular website elements.
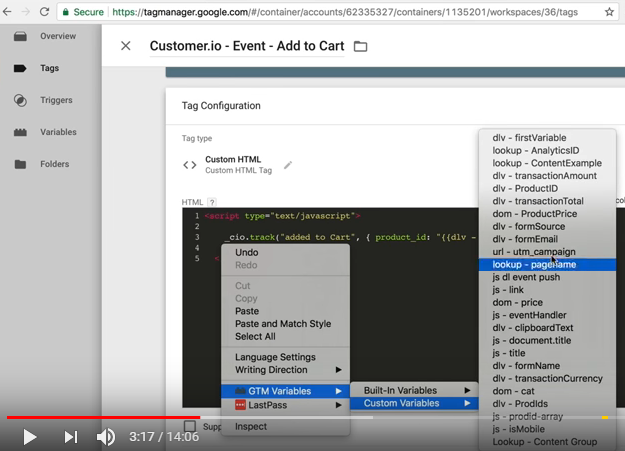
13. GTM Variable Inserter
GTM Variable Inserter is a very handy Google Tag Manager extension if you often work with variables.
The GTM Variable Inserter lets you easily access your existing Variables in a Custom HTML tag. Simply right click to see the available Variables and choose to insert the {{Variable}} in that place.

14. GTM dataLayer Sifter
GTM dataLayer Sifter allows you to find DOM elements and their values within the Data Layer fast.
It can be used to search a particular event in the Data Layer for a DOM element to be used in Google Tag Manager.
Watch this awesome video to learn more:
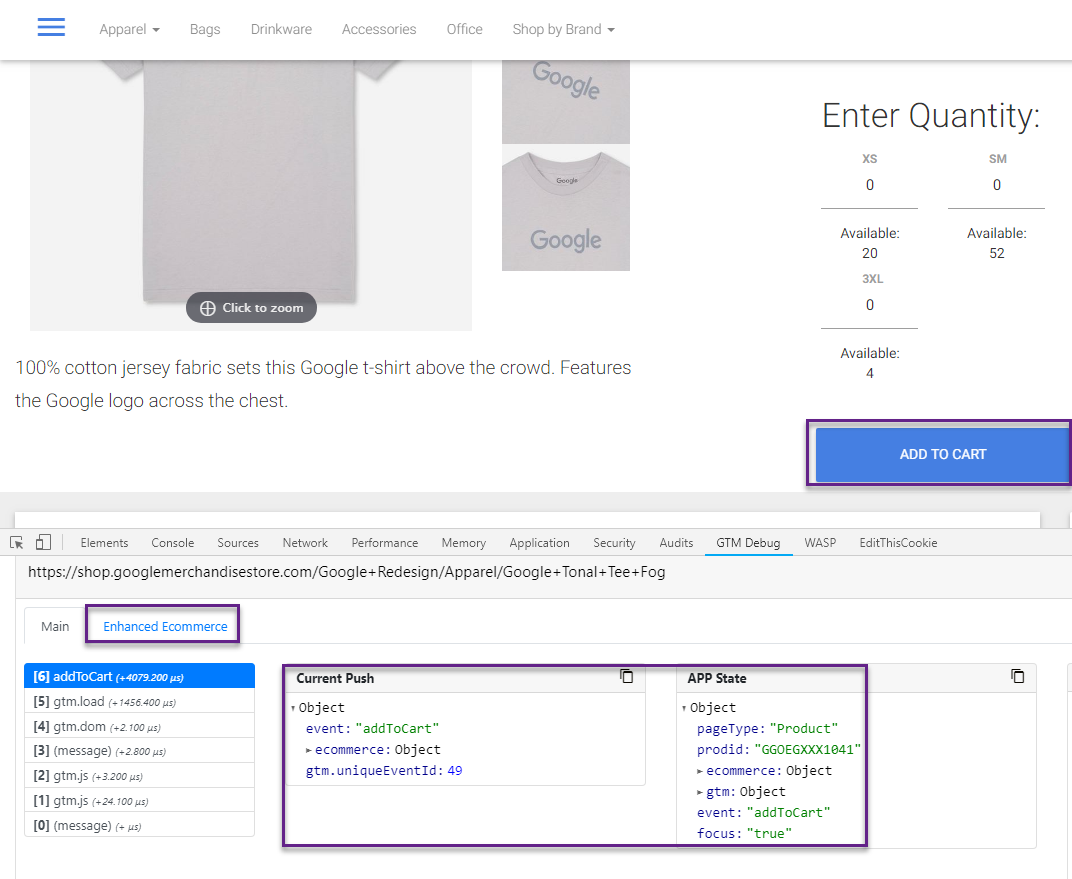
15. GTM Debug
A new extension, GTM Debug by David Vallejo. It’s a promising Chrome add-on to debug GA and GTM implementations.
It was released in July and everyone – including me – is very positive so far!
 Current features:
Current features:
- View all dataLayer pushes
- Copy dataLayer details to clipboard in a formatted way
- View the current dataLayer model details for each dataLayer push
- View all Universal Analytics Hits sent by pages
- Filter the hits by their type and property ids
- View the Enhanced Ecommerce Data in a visual and sortable way, no more wasting of time trying to decryp the hit payloads
- Check the hit payload size, type, method and if it’s contains any Enhanced Ecommerce data without needing to dig around the request headers and payload.
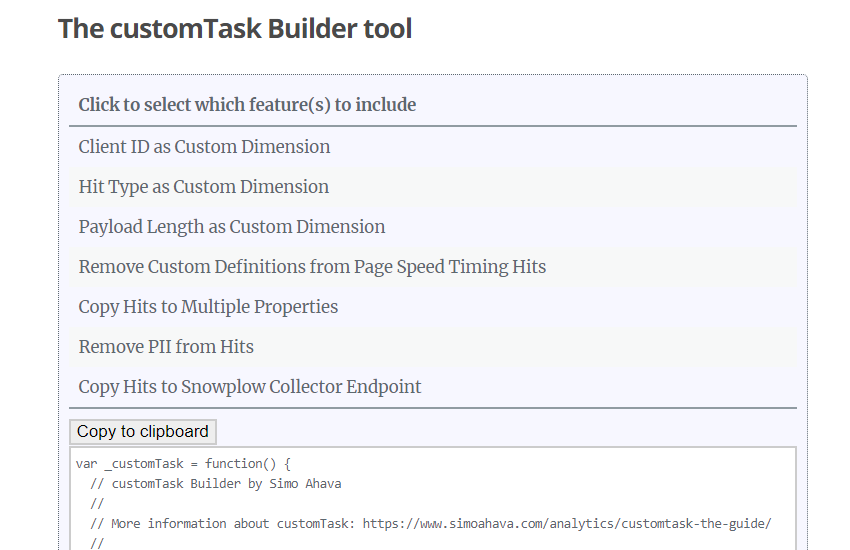
16. customTask Builder
The last and just released Google Tag Manager tool comes from Simo Ahava again, the customTask Builder.
A fantastic add-on for those of you with more advanced skills of GTM and/or willing to experiment with the customTask Builder.
In short:
“You can use the customTask Builder tool to create a customTask script. customTask is a method of the Google Analytics library, which lets you run JavaScript code when the hit request to Google Analytics is being built.”

You can build a “customTask” that combines multiple features at once, incredibly powerful!
It is a fantastic tool if you want to learn more about customTask and how to leverage it for your business.
This is it from my side. What Google Tag Manager extensions did I miss? Happy to hear your thoughts!
One last thing... Make sure to get my automated Google Analytics 4 Audit Tool. It contains 30 key health checks on the GA4 Setup.
I have tried all of these and your right good stuff but you missed my fav.
Dataslayer.
I have tried a bunch but always end up back on that one If you have not tried it give it a shot and let me know what you think. Great klist and great article. Mind If I repost and give you credit?
Thanks for your suggestion, hadn’t used it for a while, but will consider putting it up here as well. Sorry, but I don’t like reposts.
Great content paul.
It is amazing how you generate to much and high quality content, all days ????
Thanks ????
Thanks for the heads up Otto! :-)